인프런, 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지의 내용 중 Page Routing에 대해 내용을 정리한다.
목차
1. Page Routing 이란
2. React Router Dom v6 사용하기
3. React Router Dom v6의 유용한 기능
Page Routing 이란
Routing이란
- 어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정
- 이때 데이터 경로를 Route, 데이터 경로를 실시간으로 지정해주는 역할은 Router 라고 함
Page Routing이란
- Browser에서 웹서버에 경로에 대한 요청을 보내고 웹 서버가 보내는 문서를 받아보는 과정
- 즉, 요청에 따라 어떤 데이터를 돌려줄지 결정하는 과정
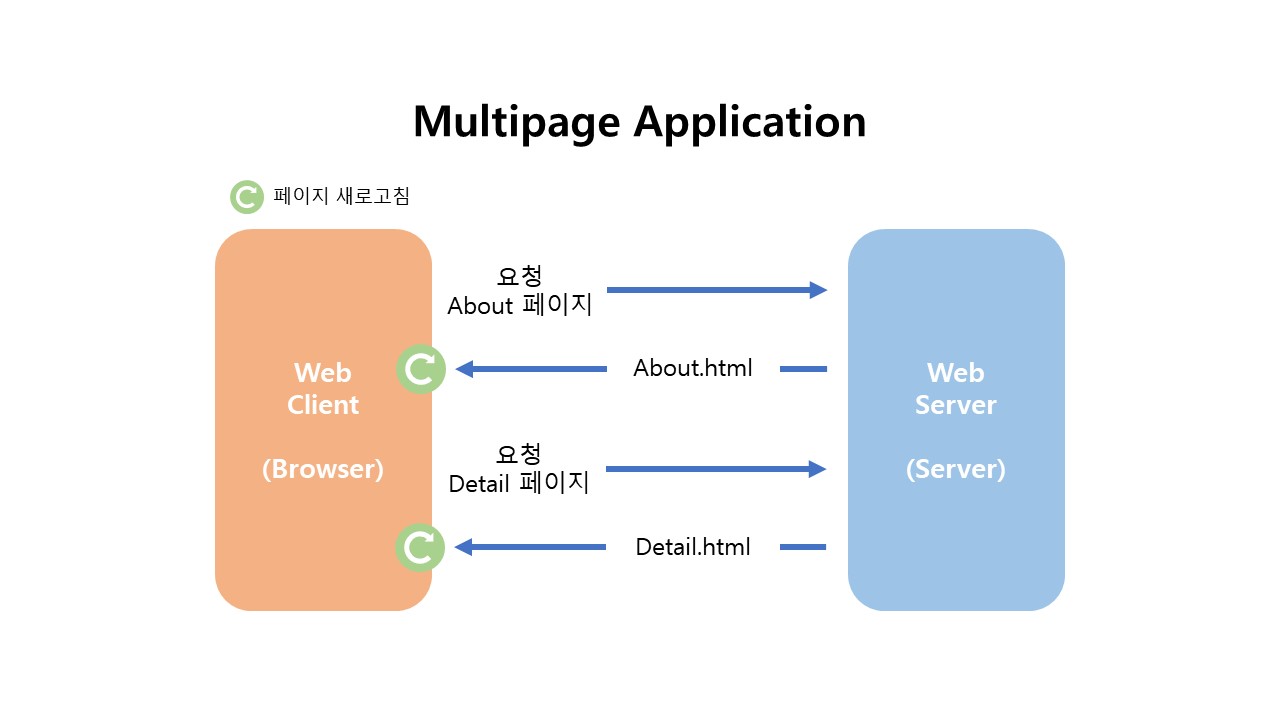
- Page Routing은 주로 웹서버에서 이루어지며 Browser의 요청에 따라 웹서버가 적절한 페이지를 제공하는 것을 MPA(Multipage Application)이라 부름
- MPA 특징은 페이지가 이동될 때 마다 새로고침 되면서 페이지가 전환됨

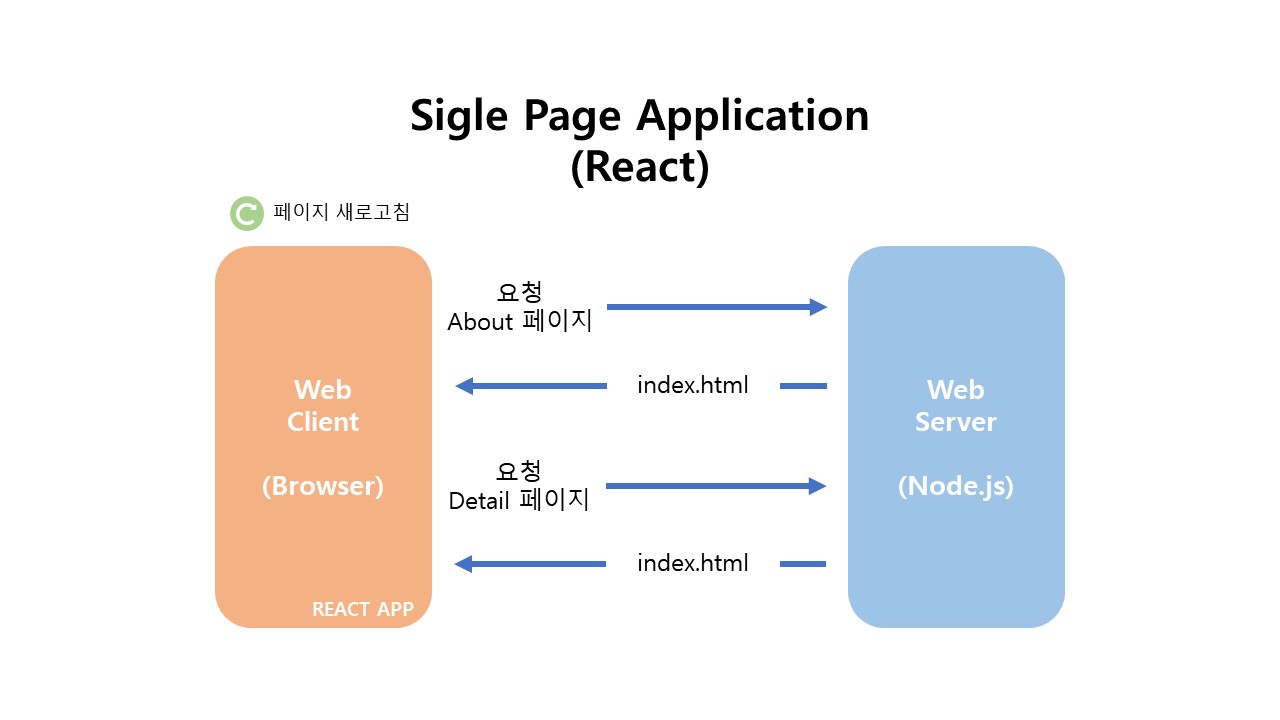
- React의 경우 한가지 페이지만 사용하는 SPA(Single Page Application)임
- 어떠한 요청에도 index.html을 반환받아 보여주게 됨
- React로 작성된 페이지에 접근하게 되면 index.html과 ReactApp 자체를 받게됨
-이때 페이지가 이동하면 React App이 해당 부분을 업데이트 시켜줌
- React와 같은 SPA 특징은 빠른 페이지 전환을 가지며 데이터가 필요하다면 데이터만 서버와 주고 받으면 됨

- 위의 경우 React App이 Browser, Client 쪽에 있으면서 렌더링하기 때문에 CSR(Client Side Rendering)이라 부름
React Router Dom v6 사용하기
- Browser URL과 React App을 연결하기 위해 <BrowserRouter> 컴포넌트 사용
- App컴포넌트가 return하는 부분을 감싸면 됨
- 감싸진 부분은 Browser URL과 맵핑
- 페이지에서 바뀔 컴포넌트 부분을 <Routes> 컴포넌트로 감싸 지정
- <Route> 컴포넌트를 이용하여 URL 경로와 컴포넌트 맵핑
- path 속성으로 경로를 element 속성으로 변경할 컴포넌트를 지정
/* App.js */
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
- 페이지 이동시 <a> 태그를 사용해도 되지만 <a> 태그를 통해 이동되면 새로고침이 되면서 이동하게됨 이는 MPA 특징으로 React에는 적합한 방식이 아님
- 따라서 <a> 태그는 외부페이지로 이동할 때 사용
- <a> 태그 대신 React Router Dom의 <Link> 태그 사용
- to 속성으로 경로 지정
<Link to={'/'}>HOME</Link>
<br/>
<Link to={'/new'}>NEW</Link>
<br/>
<Link to={'/edit'}>EDIT</Link>
<br/>
<Link to={'/diary'}>DIARY</Link>
- 위에서 볼 수 있듯이 CSR(Client Side Rendering)은 실제 페이지를 이동한다기 보다 필요한 부분의 컴포넌트를 교체하는 것임
React Router Dom v6의 유용한 기능
Path Variable (useParams)
- 어떤 데이터를 보여줘야 할지 전달 받아야할 때 데이터의 id와 같은 것을 경로를 통해 전달 받는 것
- 경로의 변수를 지정해주기 위해 <Route> 컴포넌트의 path 값 경로뒤에 "/:변수명"과 같이 지정
- 이때 위 <Route> 컴포넌트는 변수명이 포함된 경로를 처리하는 것이기 때문에 변수명 없이 지정된 경로는 따로 지정해주어야 함
- Path Variable을 전달받은 컴포넌트는 useParams를 사용하여 비구조화 할당을 통해 변수를 받음
- useParams와 같이 React 내부 Hook이 아닌 사용자가 정의한 Hook을 custom hooks라 부름
/* App.js */
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/diary/:id" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
/* Diary.js */
const Diary = () => {
const { id } = useParams();
return (
);
};
Query (useSearchParams)
- 웹 페이지에 데이터를 전달하는 가장 간단한 방법
- Query Stirng 적용시 Path Variable과 다르게 경로 뒤에 Query String이 있어도 페이지는 정상적으로 작동함
- Query String을 통해 받은 데이터는 useSearchParams를 통해 useState와 같이 구조분해할당으로 변수와 set함수를 받음
- 할당받은 변수를 통해 변수명.get("쿼리변수명")과 같이 꺼내 사용할 수 있음
- set함수를 통해 Query String을 변경할 수 있음
- set함수 인자로 { 변수명: 변수값 }의 객체를 넘겨주면 변경됨
/* 페이지 경로 */
/edit?id=10&mode=dark
/* Edit.js */
import { useSearchParams } from "react-router-dom";
const Edit = () => {
const [searchParams, setSearchParams] = useSearchParams();
const id = searchParams.get("id");
const mode = searchParams.get("mode");
return (
<div>
<button onClick={() => setSearchParams({ who: "9utae" })}>
QS 바꾸기
</button>
</div>
);
};
PageMoving (useNavigate)
- Link 태그에서 작동하던 것을 함수에서도 사용할 수 있도록 적용
- useNavigate를 통해 navigate 함수를 받음
- navigate 인자로 경로를 전달하면 해당 경로로 이동
- -1값을 전달하면 뒤로가기
/* Edit.js */
const Edit = () => {
const navigate = useNavigate();
return (
<div>
<h1>Edit</h1>
<button
onClick={() => {
navigate("/home");
}}
>
홈으로
</button>
<button
onClick={() => {
navigate(-1);
}}
>
뒤로가기
</button>
</div>
);
};'DEV > WebProgramming' 카테고리의 다른 글
| [React] 프로젝트 빌드 및 배포 (0) | 2022.07.12 |
|---|---|
| [React] Local Storage (0) | 2022.07.08 |
| [VSCode] 웹 프로그래밍시 유용한 확장 프로그램(22.05.28) (0) | 2022.05.29 |
| [React] useReducer, useContext (0) | 2022.05.09 |
| [React] 최적화 (0) | 2022.04.25 |