인프런, 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지의 내용 중 프로젝트 빌드 및 배포에 대해 내용을 정리한다.
목차
1. 프로젝트 빌드하기
2. Firebase를 이용하여 배포하기
프로젝트 빌드하기
프로젝트 배포에 앞서 프로젝트에서 필요한 파일을 추리고 파일 내용의 각종 공백을 삭제함으로써 용량을 줄여 압축하는 빌드 작업이 필요하다.
pakage.json 파일에서 스크립트에 build 명령어가 존재한다. 해당 명령어를 통해 프로젝트를 빌드한다.
serve 명령어를 통해 로컬에 배포하여 테스트가 가능하다. serve 명령어는 기본적으로 설치되어 있지 않기 때문에 글로벌 플래그를 사용하여 설치한다.
만약 배포된 파일에서 수정이 필요하다면 프로젝트 수정 후 다시 빌드하여 배포한다.
// 빌드하기
$ npm run build
// serve 명령어 설치
$ npm install -g serve
// 로컬에 배포하여 확인하기
$ serve -s build
Firebase를 이용하여 배포하기
프로젝트 배포 방법에는 여러가지 방법이 존재한다. 서버를 구축하여 직접 배포하는 방법이 있고 Firebase와 같은 배포 솔루션을 사용하는 방법이 있다. 서버 구축하는 방법은 선택지가 여러 가지 있고 구축하는데 많은 시간과 어려움이 있으므로 Firebase 배포솔루션을 사용한다.
- 먼저 Firebase에 로그인 하여 프로젝트 만들기 클릭

- 프로젝트 이름을 지어준다. 한 프로젝트안에 여러 사이트를 배포할 수 있으므로 적절한 이름을 입력한다.

- Google 애널리틱스가 필요하다면 체크해준다. 현재 이 프로젝트에는 필요가 없으므로 체크 해제하고 다음으로 넘어간다.

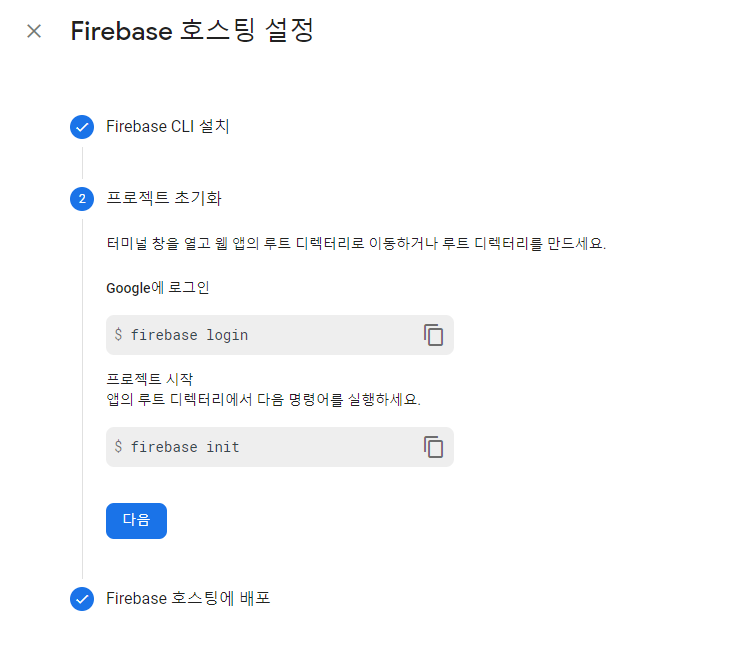
- 프로젝트 상세페이지에서 빌드탭에 Hosting을 클릭하고 시작하기를 눌러준다.

- 아래와 같은 명령어를 입력해준다. 이후 명령어들에 관리자 권한이 필요하기 때문에 터미널창을 관리자 권한으로 실행하는 것을 추천한다.

- 터미널창에서 Root 디렉터리로 이동한 후 firebase login 명령어를 입력하여 로그인해주고 이후 firebase init 명령어를 사용하여 firebase를 프로젝트에 설치한다.(관리자 권한 필요)

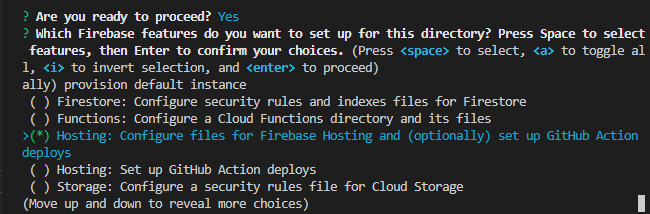
- 설치할 때 방향키로 목록을 이동하고 스페이스바를 통해 선택 가능하다. 선택이 완료되었다면 엔터를 눌러 다음 단계로 이동한다.
- public 디렉터리는 build된 폴더를 선택해야 하므로 build로 설정해주고 Single-page app은 Yes, Github는 필요에 따라 선택해주고 index.html을 덮어쓰기 한다는 부분은 문제가 없다면 Yes를 선택한다.


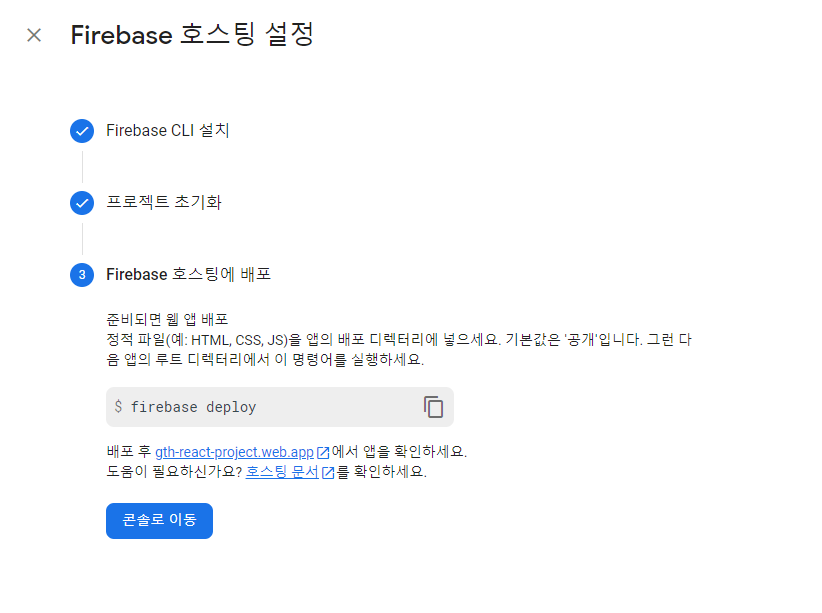
- 프로젝트 초기화까지 완료했다면 콘솔로 이동 버튼을 클릭하여 콘솔로 이동한다.

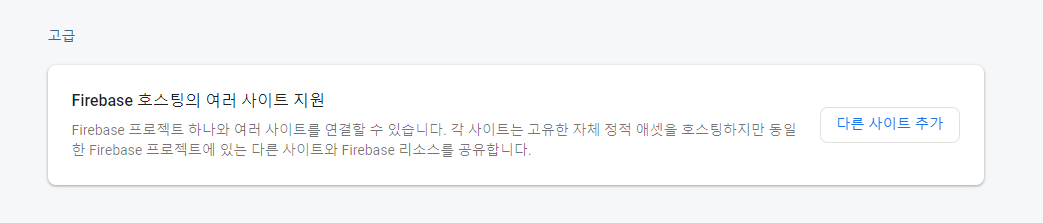
- 콘솔에서 아래로 스크롤하면 고급옵션이 나타난다. Firebase 호스팅의 여러 사이트 지원에 다른 사이트 추가 버튼을 클릭하여 사용하고 싶은 사이트 이름을 지정한다.
- 지정한 이름은 프로젝트의 firebase.json파일에 hosting 안에 site값으로 이름을 넣어준다.



- 배포하기 전 한번 더 빌드해주고 firebase deploy 명령어를 통해 배포를 진행한다.


- Hosting URL을 클릭하여 페이지를 들어가 보면 정상적으로 배포되는 것을 확인할 수 있다.

'DEV > WebProgramming' 카테고리의 다른 글
| [TypeScript] TypeScript란, React에 적용하기 (0) | 2022.07.28 |
|---|---|
| [React] Index.html 파일 수정하기 (0) | 2022.07.14 |
| [React] Local Storage (0) | 2022.07.08 |
| [VSCode] 웹 프로그래밍시 유용한 확장 프로그램(22.05.28) (0) | 2022.05.29 |
| [React] Page Routing (0) | 2022.05.17 |