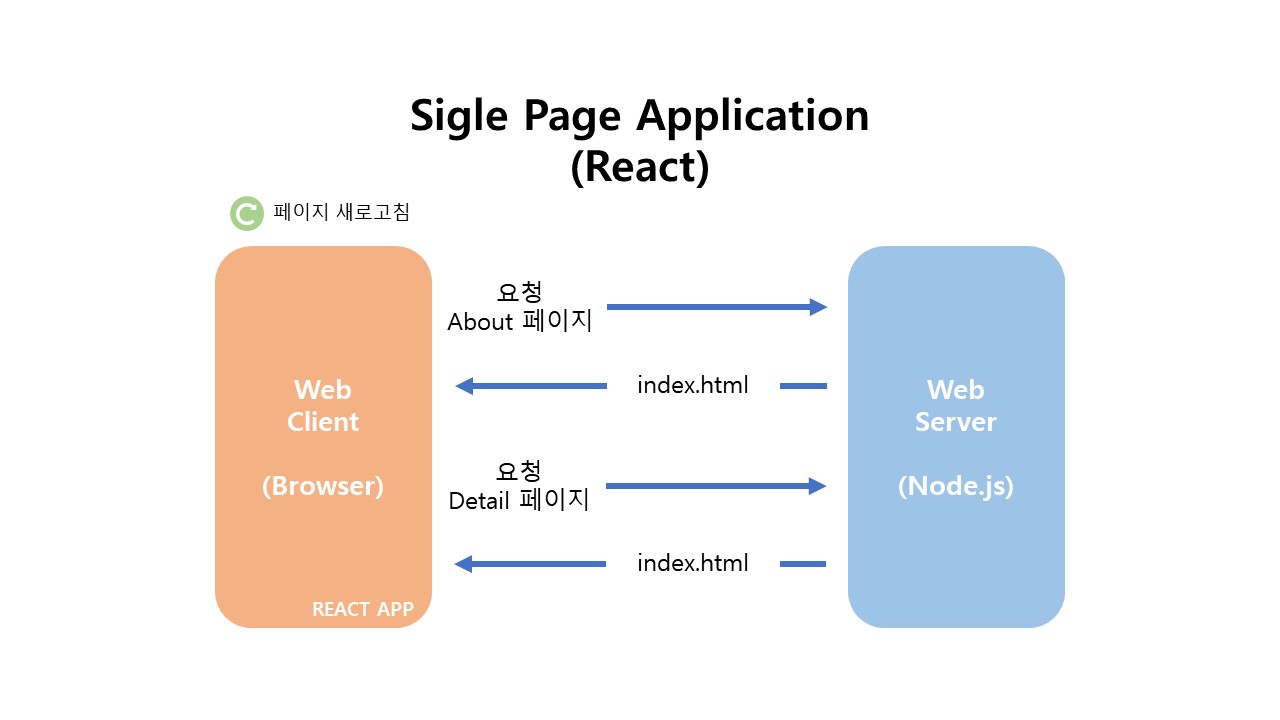
인프런, 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지의 내용 중 Page Routing에 대해 내용을 정리한다. 목차 1. Page Routing 이란 2. React Router Dom v6 사용하기 3. React Router Dom v6의 유용한 기능 Page Routing 이란 Routing이란 - 어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정 - 이때 데이터 경로를 Route, 데이터 경로를 실시간으로 지정해주는 역할은 Router 라고 함 Page Routing이란 - Browser에서 웹서버에 경로에 대한 요청을 보내고 웹 서버가 보내는 문서를 받아보는 과정 - 즉, 요청에 따라 어떤 데이터를 돌려줄지 결정하는 과정 - Page Routing은..